Dans un article précédent, je vous parlais de mon appréhension des outils en ligne pour faciliter des ateliers.
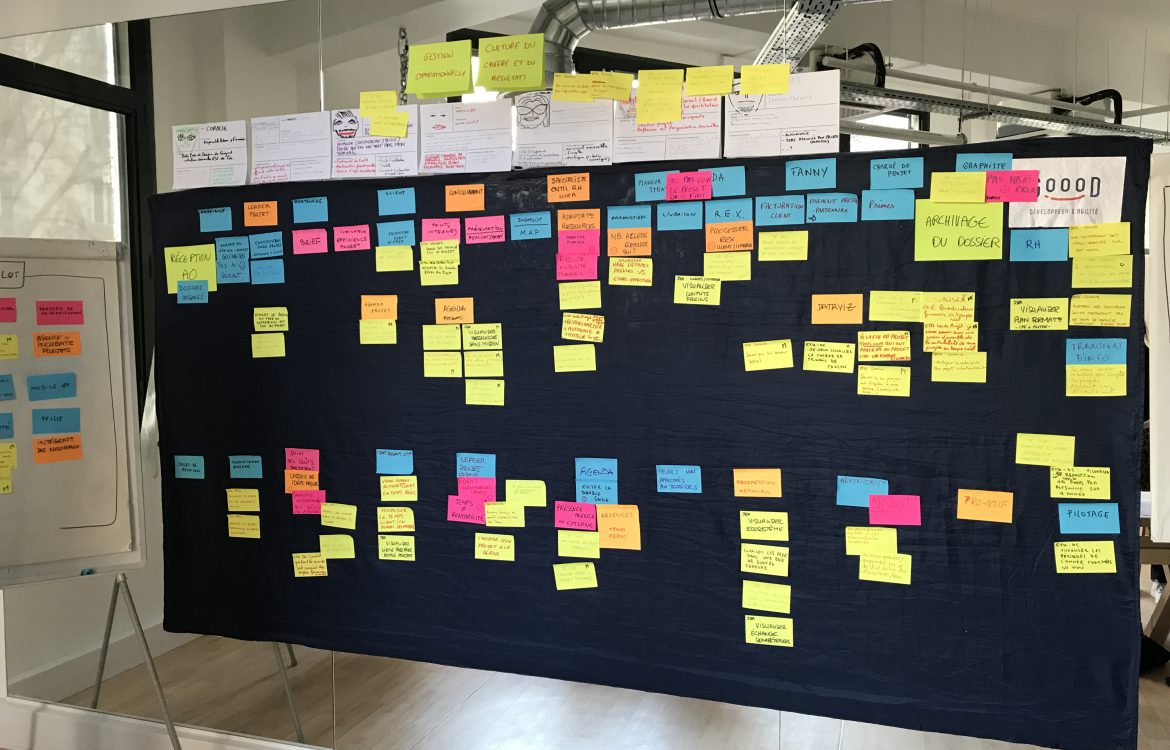
J’ai donc eu l’occasion de designer un atelier en ligne pour effectuer un Story Mapping en 3 demi-journées.
Je vous propose dans cet article de vous expliquer ce qui m’a dérangé au démarrage avec Klaxoon, la vidéo de présentation du design de l’atelier et enfin ce qui s’est avéré agréable dans l’outil.
Le travail fait sur le design m’a permis de découvrir l’outil Klaxoon que j’ai eu, au démarrage, beaucoup de mal à appréhender.
Ce qui m’a géné dans Klaxoon
- Il n’existe pas de mode libre.
Ce qui se rapproche le plus d’un espace blanc où je peux faire ce que je veux est le Brainstorming. Cependant, le Brainstorming est structuré autour de la notion d’idées. Même si, au final, c’est simplement une nomination pour des post-its, le premier contact n’était pas une évidence - Impossible de dessiner l’espace comme on le veut
Pour matérialiser les différents espaces (puisqu’on a qu’un seul mur monochrome), il est possible de créer des rectangles. Seulement il n ‘y a que 5 couleurs disponibles. Pourquoi ne peut-on pas paramétrer les couleurs ? Je ne sais pas mais je l’ai vécu comme une contrainte
Impossible aussi de choisir ses polices d’écriture ou d’avoir un mode avancé pour mettre du gras, de l’italique…
Ça peut paraître anodin mais ce sont ces détails qui permet de créer l’espace qui nous correspond. - L’impossibilité de copier/coller des images, obligé d’enregistrer sur le poste et d’uploader l’image. Ca rallonge quelques manipulations.
- Globalement mes freins psychologique à transposer mon métier dans un outils tierce.
Le design de l’atelier en vidéo
Je vous propose donc une vidéo de 30mn qui parcours en détail chaque élément de l’atelier. La vidéo est découpées en 3 chapitres (en cliquant sur les liens vous pouvez aller au chapitre souhaité) :
- Présentation détaillée du programme
- Matérialisation dans Klaxoon
- Utilisation des catégories et dimensions
Vous pouvez aussi visionner la vidéo d’Agile en Ligne où je présente ma réfléxion sur chacune des étapes du story mapping
Finalement ce que j’ai découvert de vraiment intéressant une fois l’outil plus maîtrisé
- Une fois l’outil dompté, on arrive à lui faire faire ce qu’on souhaite et on s’adapte à lui (oui un peu comme tout outil). Il offre au final un visuel agréable à l’oeil avec les choix de couleurs (qui étaient des irritants avant).
- Côté participant, le fait d’avoir un gros bouton « idea » pour faire des post-its facilite la prise en main pour l’usage principal
- Si les post-its ont été créés comme il faut, les trois affichages sont assez intéressant en tant que livrable. Dans Miro par exemple, l’export est brut et non structuré. Ici, étant donné que l’item « idea » est au centre, les exports sont structurés en fonction de cet item et donc mieux gérés.
- La possibilité de copier-coller des éléments d’un board à un autre. Si les deux espaces sont configurés exactement de la même manière (et vous pouvez dupliquer les brainstorms), vous pourrez même copier-coller les post-its. On se rapproche donc du fait d’avoir plusieurs salles pour faire des sous-groupes. Au lieu de charger le tableau central comme j’ai pu le faire dans l’atelier avec des blocs isolés, vous aurez la possibilité de créer X salles par ss-groupe.
Et finalement, le plus intéressant reste le service client de Klaxoon, hyper disponible, hyper réactif, hyper engagé et hyper sympathique !